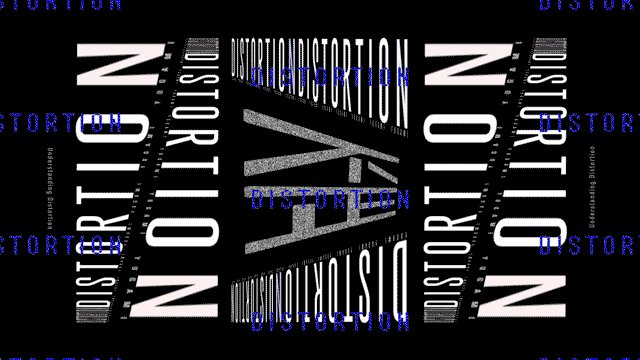
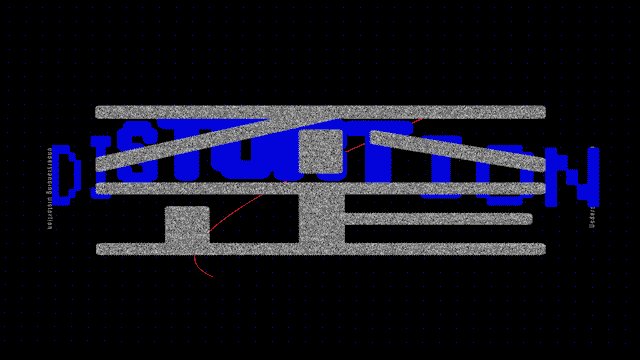
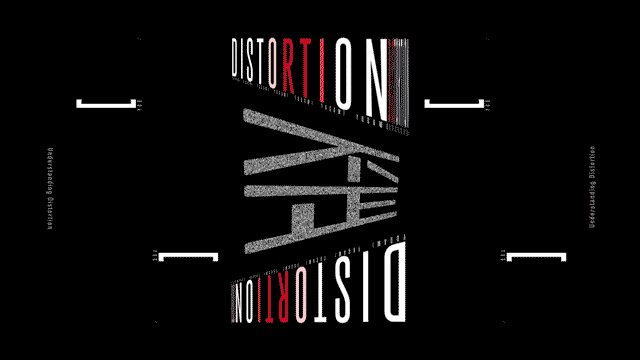
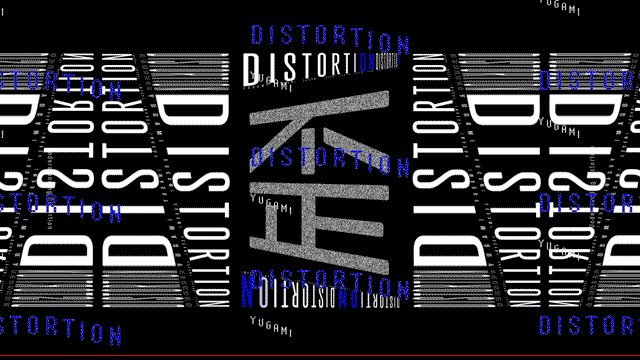
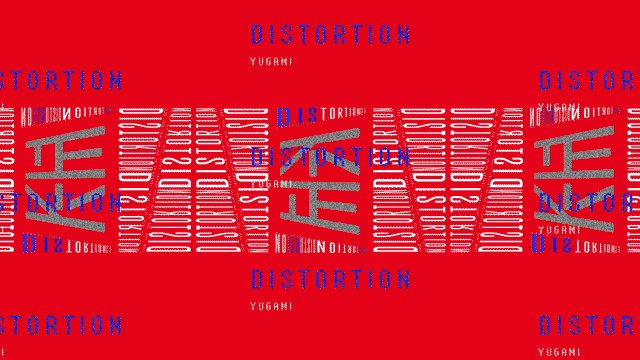
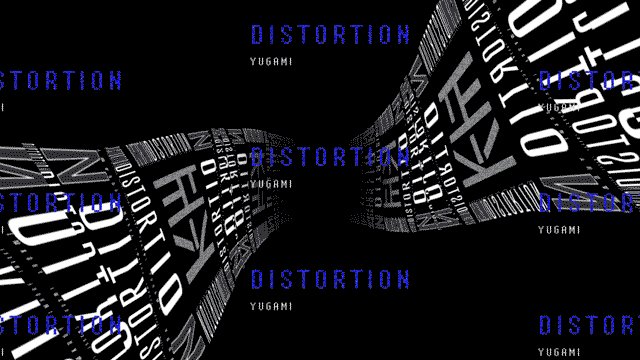
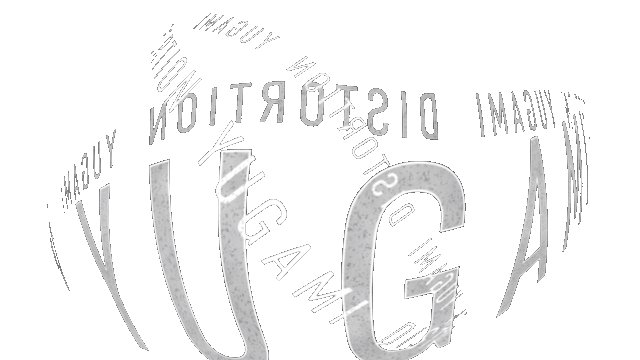
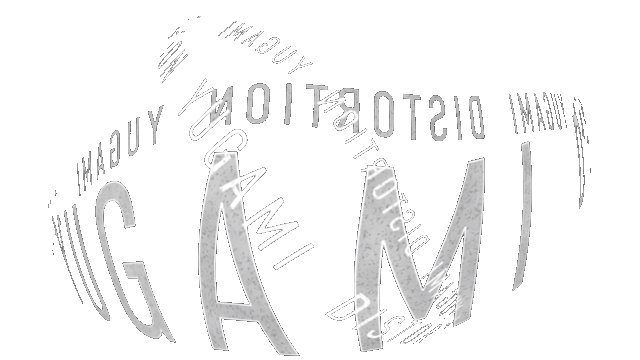
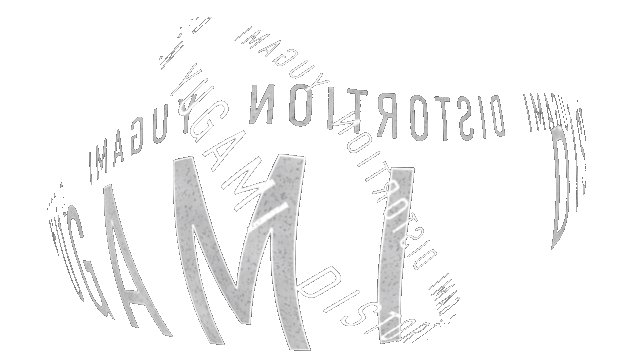
「歪み」をテーマにしたモーショングラフィクス映像を制作しました。様々な性質変形モーションを駆使して、有機的で躍動感のある映像をデザインしました。
I created a motion graphics video on the theme of “distortion”. I designed organic and dynamic Motion graphics using various nature deformation motions.




Moments
様々な変形効果を駆使し、またそれらを目まぐるしく音楽に合わせ展開することで、リズミカル且つ多彩で力強い映像が作れないかを試みました。
I tried to create a rhythmic, varied and powerful image by making full use of various deformation effects and developing them rapidly in time with the music.








Technique
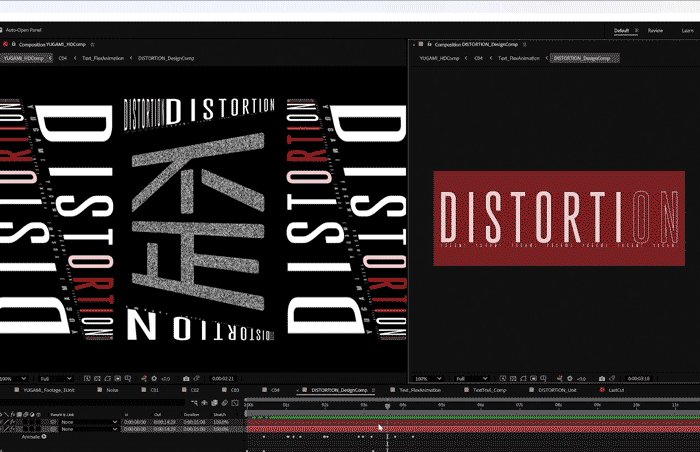
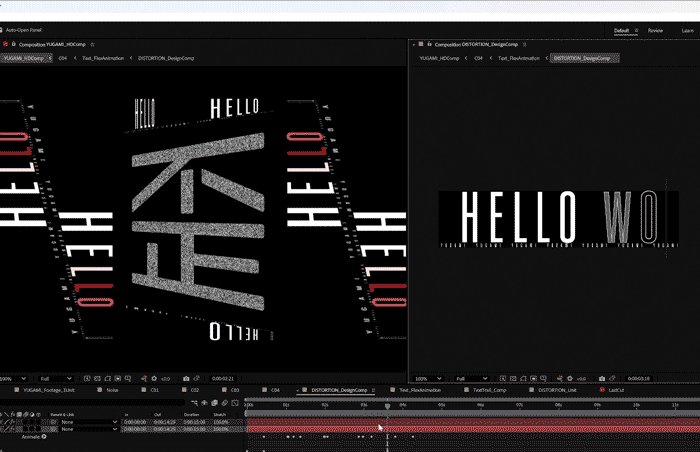
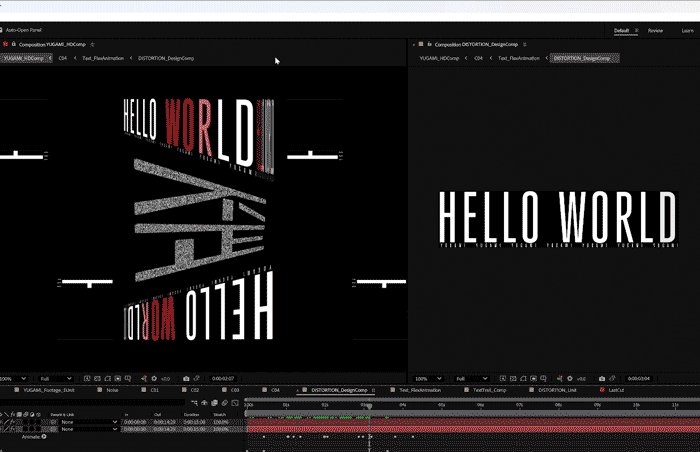
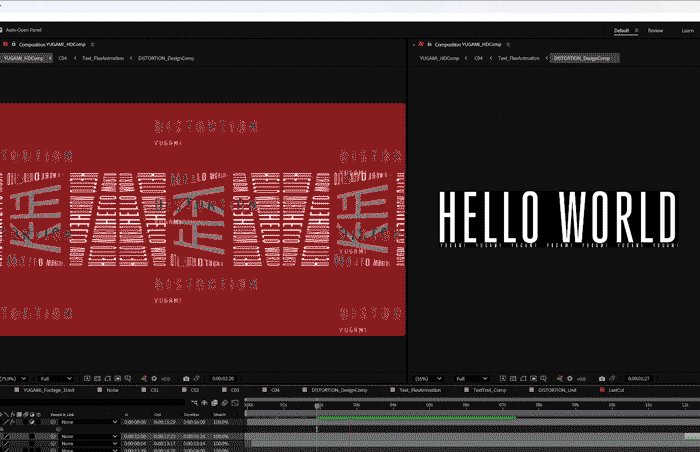
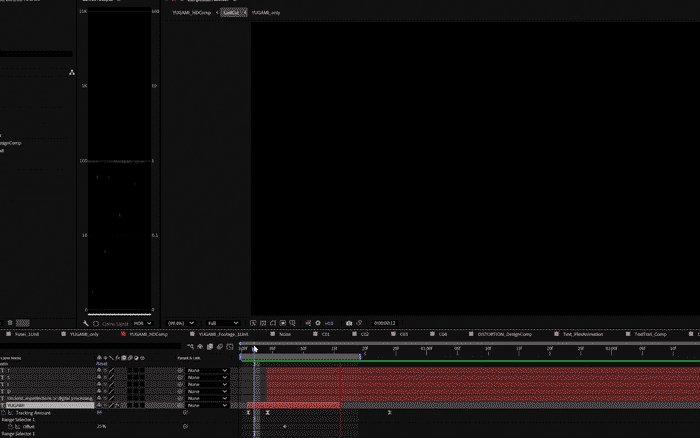
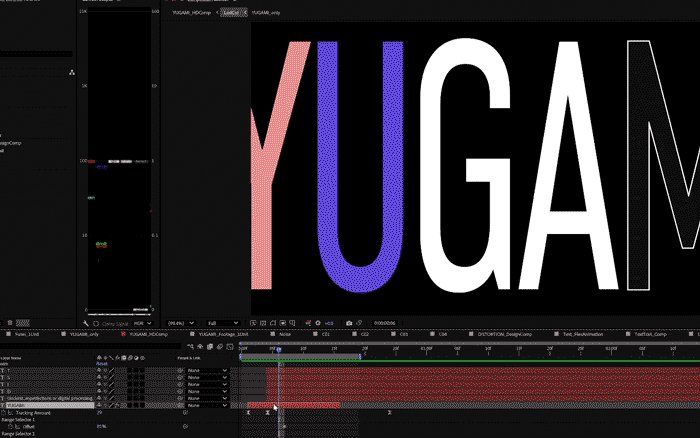
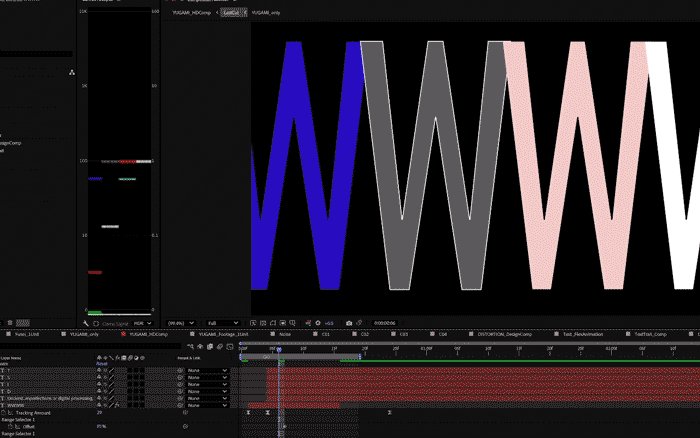
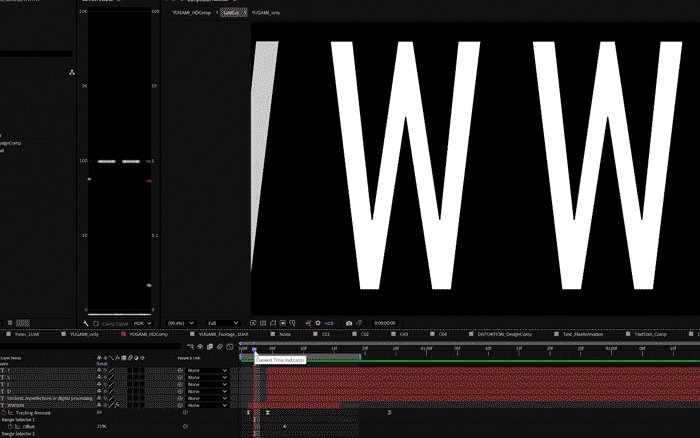
この映像はAftereffectsで制作しています。この自主プロジェクトが今後実務でも応用して役立つよう、極力テキストは打ち換えが可能な構造で制作しました。さらに、他のクリエイターとの協業や共有も可能になるよう、外部プラグインは一切使用せず制作しました。
This video was created using After Effects. To make this personal project applicable and useful for future professional work, I designed it with a structure that allows text to be easily editable. Additionally, to enable collaboration and sharing with other creators, I avoided using any external plugins during the production process.


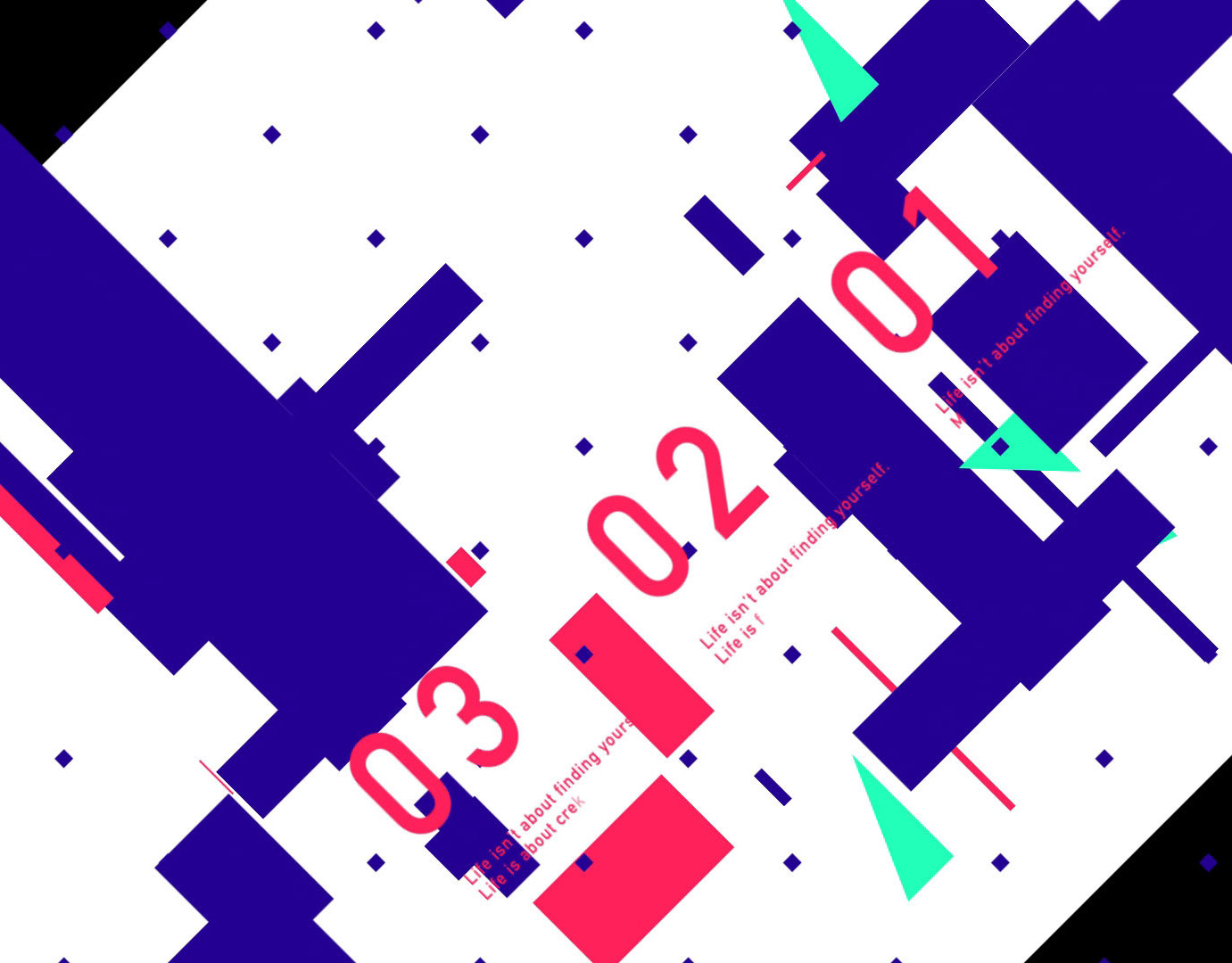
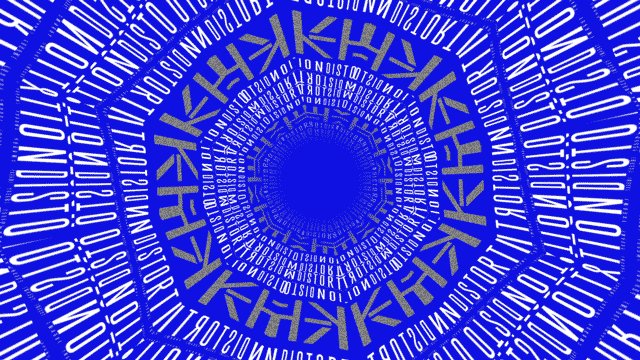
これらの英語テキストの部分は全て打ち換えが可能なユニットになっています。
All of these English text sections are in units that can be retyped.


モーショングラフィックスの作り方についてさらに興味がある方は、下記リンクからオンラインチュートリアルや参考用プロジェクトファイルにアクセスして下さい。
If you are interested in learning more about how to create motion graphics, please use the links below to access online tutorials and reference project files.
Thank you for watching :)